Centrer et billede i html
Billedjustering er en vigtig færdighed at lære, når du koder websider. Desværre, da koden ændres, genkendes nogle HTML-tags ikke længere af alle webbrowsere. Prøv disse metoder til at centrere et billede i HTML. Hvis de ikke virker, så overvej at bruge CSS (Cascading Style Sheets).
Trin
Metode 1 af 2: Juster i tekst

1. Brug ikke koden `center` i dine tags. I HTML-kodning kan du centrere tekst, men du skal markere justeringen af billedet med `midten`. Et billede er ikke et regelelement, så du angiver dette i forhold til andre elementer.

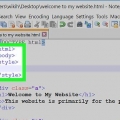
2. Start en ny kodelinje. Brug et afsnitsmærke til at angive, at en tekstlinje begynder. Start dit tag med 
`Src`-sektionen fortæller websiden, hvad URL`en til billedet er. `alt`-sektionen fortæller websiden, hvad den skal kaldes.


3. Indsæt billedet ved at skrive. Tilføj derefter din billedbeskrivelse ved alt=`billedbeskrivelse` at skrive.
at skrive. Tilføj derefter din billedbeskrivelse ved alt=`billedbeskrivelse` at skrive.

4. Angiv justeringen af dit billede. type align=`midt`>. Dette er slutningen af billeddelen af dit tag.

5. Tilføj mere tekst. Luk derefter tagget med 

Metode 2 af 2: Juster i et `center`-tag

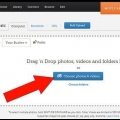
1. Opret et nyt element og centrer det element. Du kan tage billedet inden for det centrerede element. Det vil dog skabe ekstra plads omkring dit element.

2. Start en ny kodelinje. Begynd at centrere elementet. type 



3. Tilføj dit billedtag. type  .
.
 .
.
4. Angiv højden og bredden af billedet. Indtast noget lignende højde=`200` bredde=`200`> eller enhver anden størrelse efter eget valg. Dette er slutningen af billeddelen af tagget.

5. Luk dit tag med For eksempel kan hele dit tag se sådan ud:
Advarsler
Bemærk venligst, at både justerings- og centreringsmærkerne kan blive forældede. Det betyder, at de ikke længere vil blive brugt i fremtiden. Selvom der ikke er nogen nøjagtig dato, hvornår de ikke længere vil blive brugt, vil browsere til sidst ikke længere genkende dem, og koderne skal opdateres til CSS eller HTML5.
Artikler om emnet "Centrer et billede i html"
Оцените, пожалуйста статью
Populær