HyperText Markup Language, eller i forkortet form, HTML, er grundlaget for alle de websider, vi bruger på internettet. Hvad end du ser i din browser, er kodet i en eller anden version af HTML. Det gælder også skrifttypens farver. Her er nogle enkle eksempler til at guide dig til at lære, hvordan du bruger nogle standard HTML-tags til farve skift tekst ved hjælp af Trin
1.
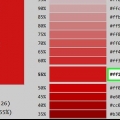
Vælg en farve, der skal bruges til skrifttypen. HTML-skrifttyper er normalt angivet med hexadecimale koder, der oversættes til RGB-farver. Der er 6 tegn for hver mulig farve.
- For eksempel rød = ff0000, grøn = 00ff00 og blå = 0000ff. I hex, 00 = nul og ff = 255, den maksimale værdi af RGB-farvedefinitioner. Jo højere tal, jo lysere farve. For eksempel, ffffff = hvid og 000000 = sort.
- Alle farver er opbygget af forskellige kombinationer af ovenstående tal og bogstaver.

2.
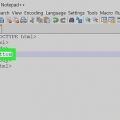
Tilføj et farvemærke til din HTML. Syntaksen til at tilføje de hexadecimale farveværdier til din skrifttype er enkel. Vi bruger teksten "Lorem ipsum dolores sit amet" som et eksempel. vi skal tale "dolores" lave turkis. Til dette bruger vi
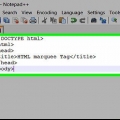
Lorem ipsum Bemærk at dette ikke har nogen effekt endnu. Når vi tilføjer en farvevariabel til den, bliver den lidt mere interessant:Lorem ipsum doloresBemærk, at hvis du prøver dette i praksis, vil du ikke se font-tagget i din tekst. I stedet vil din tekst se sådan ud:Lorem ipsum dolores sidde amet.3. Undersøg hver del af tagget. Hver del af font-tagget tjener et bestemt formål, så det er vigtigt at vide, hvor hver del skal placeres, og hvad den gør.
Det For at gendanne standardfarven skal du lukke skrifttype-tagget med en skråstreg: 
4.
Brug navne i stedet for hexadecimale koder. Der er 256 farver i standard HTML-spektret, og selvom du kan bruge noget som Photoshop eller en hjemmeside som
HTML farvekoder kan bruge som kilde til at vælge din ønskede farve, du kan også bruge et farvenavn som 147. Standardfarverne er der alle: rød, grøn, blå, gul, sort og hvid og mange flere.
Tips
- Overdriv det ikke med farvemærker. Tidlige websteder, der overbrugte skrifttypeattributter, så forfærdelige ud selv i de tidlige dage af internettet. De forbliver grimme end grimme, den dag i dag!
- Hvis du ved, hvordan du håndterer CSS (Cascading Style Sheets), må du hellere bruge det. tagget
Artikler om emnet "Skift farven på tekst i html"