Skift farven på knapper i et html-dokument
Denne vejledning vil lære dig, hvordan du ændrer farven på en knap i HTML.Du kan ændre farven på en knap ved hjælp af almindelig HTML eller ved at bruge CSS (Cascading Style Sheets) i HTML5.
Trin
Metode 1 af 2: Brug af HTML

1. type i kroppen af din HTML. Dette er begyndelsen af knap-tagget for din HTML-kode.Brødteksten i din HTML er området mellem 



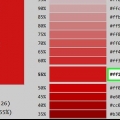
For at finde en hexadecimal kode, gå til https://www.google.dk/søgning?q=farve+vælger i en webbrowser.Brug skyderen nederst til at vælge en farve.Brug cirklen i vinduet til at vælge en farve.Fremhæv og kopier den sekscifrede kode (inklusive pundtegnet) i sidebjælken til venstre og indsæt den i dit knapmærke. Du kan også "gennemsigtig" bruge som baggrundsfarve 














For at finde en hexadecimal kode, gå til https://www.google.dk/søgning?q=farve+vælger i en webbrowser.Brug skyderen nederst til at vælge en farve.Brug cirklen i vinduet til at vælge en farve.Fremhæv og kopier den sekscifrede kode (med pundtegnet) i sidebjælken til venstre. Du kan også "gennemsigtig" skriv som baggrundsfarve for at gøre baggrunden usynlig.






2. type stil= efter "knap" i dit knapmærke.Dette indikerer, at der er stilelementer i knapmærket.Alle stilelementer står bag "=" skilt opsat.

3. Tilføj et citat (") efter lighedstegnet (=).Alle stilelementer i dit HTML-knaptag skal være omgivet af anførselstegn.

4. typebaggrundsfarve:inde i citaterne efter "stil=". Dette element bruges til at ændre baggrundsfarven på knappen.

5. Indtast et farvenavn eller en hexadecimal kode efter"baggrundsfarve:".Du kan indtaste navnet på en farve (f.eks. blå) eller skriv en hexadecimal farve.

6. Skriv et semikolon (;) efter baggrundsfarven.Brug et semikolon til at adskille de forskellige stilelementer i HTML-knappens fremhævelse.

7. typekant-farve: inde i citaterne efter "stil=".Dette element bruges til at bestemme farven på kanten omkring knappen.Du kan placere stilelementer i enhver rækkefølge inden for anførselstegnene efter "stil=" placere. Hvert element skal adskilles af et semikolon (;).

8. Indtast et farvenavn eller en hexadecimal kode for rammelinjefarven.Farvenavnet eller den hexadecimale kode for grænsen kommer efter elementet "kant-farve:" element.
Hvis du vil fjerne grænsen, skal du skrive grænse: ingen i stedet for det "kant-farve:" element at bruge.

9. Skriv et semikolon (;) efter kantfarven.Brug et semikolon til at adskille de forskellige stilelementer i HTML-knap-tagget.

10. typefarve:inde i citaterne efter "stil=". Dette element bruges til at ændre tekstfarven i knappen.Du kan placere stilelementer i enhver rækkefølge inden for anførselstegnene efter "stil=" placere. Hvert element skal adskilles af et semikolon (;).

11. Indtast navnet på en farve eller hexadecimal kode.Dette kommer bagefter "farve:" i stilelementet.Dette bestemmer farven på teksten i knappen.

12. Indtast et anførselstegn (") efter hvert stilelement.Hvert stilelement skal være omgivet af anførselstegn efter "stil=" være i knapmærket.Når du er færdig med at tilføje et stilelement, skal du skrive et citat (") i slutningen for at lukke stilelementet.

13. type > efter stilelementet.Dette er et slutmærke.

14. Indtast knapteksten efter knapfremhævningen.Når du er færdig med åbningsmærket på din knap, skal du skrive teksten, der kommer inde i knappen efter mærket.

15. type efter knapteksten.Dette er det afsluttende tag for din knap.Knappen er nu færdig.HTML-koden skal se sådan ud.
Metode 2 af 2: Brug af CSS

1. type øverst i HTML-dokumentet. Dette opretter en header til dit HTML-dokument.Overskriften på dokumentet er, hvor den information går hen, som ikke er synlig på websiden.Dette inkluderer metadata, sidetitel og stylesheets.

2. type . Dette tag tilføjer en placering på en webside for cascade style sheets (CSS).Dette afsnit vises i overskriften på et HTML-dokument.
Nogle HTML-dokumenter bruger et eksternt typografiark.Hvis det er tilfældet, skal du kende placeringen af den eksterne CSS-fil og redigere typografiarkene for knapperne i det dokument.

3. type .knap { på en separat linje efter stilafsnittet.Dette åbner typografiarket for en knap, du opretter en typografi for.
Du kan også ændre farven på knappen, når du holder markøren over knappen ved at oprette et separat stylesheet med .button:hover { som åbningsmærke.

4. type baggrundsfarve:. Denne kode vil være på en separat linje i knappernes typografiark. Dette element styrer knappens baggrundsfarve.

5. Indtast navnet på en farve eller hexadecimal kode efterfulgt af et semikolon (;).Indtast dette efter elementet "baggrundsfarve:" i knappernes stilark.Dette angiver knappens baggrundsfarve.

6. type kant-farve:. Elementet bestemmer farven på kanten omkring knappen.Indtast dette på en separat linje i typografiarket for knappen.

7. Indtast navnet på en farve eller hexadecimal kode efterfulgt af et semikolon (;).Dette bestemmer farven på kanten omkring knappen. Dette kommer efter elementet "kant-farve:" i knappens stilark.
Hvis du vil fjerne grænsen, skal du bruge grænse:ingen; i stedet for elementet "kant-farve: farvenavn".

8. type farve:. Skriv dette på en separat linje i typografiarket. Dette element styrer farven på teksten i knappen.

9. Indtast navnet på en farve eller hexadecimal kode efterfulgt af et semikolon (;).Dette bestemmer farven på teksten i knappen.Dette kommer efter "farve:"-element i knappens stilark.

10. type } på en separat linje.Lukker typografiarket for knappen.Du kan oprette flere knap-stylesheets, så længe du giver hver knap et unikt navn.

11. type efter du er færdig med CSS.Når du er færdig med at oprette alle dine stylesheets, skal du skrive "


12. type . Dette vil lukke overskriften på dit HTML-dokument.

13. type i brødteksten i dit HTML-dokument. Dette tilføjer en knap til den synlige del af dit HTML-dokument ved hjælp af de stylesheets, der er angivet i Style-delen af dit HTML-dokument.erstatte "url" ved den webadresse, som knappen peger på.Brødteksten i dit HTML-dokument kommer mellem
Artikler om emnet "Skift farven på knapper i et html-dokument"
Оцените, пожалуйста статью
Lignende
Populær