Skift farven på en skrifttype i html
Denne vejledning vil lære dig, hvordan du ændrer farven på en skrifttype i dit HTML-dokument. Selvom `font`-tagget i HTML5 er forældet, kan du bruge CSS til at tilføje farve til teksten på en HTML-side. Hvis du arbejder med en ældre version af HTML, kan du bruge `font`-tagget i HTML, hvor det er nødvendigt.
Trin
Metode 1 af 2: Brug af CSS

1. Vælg en farve til din tekst. Selvom dine standardfarver (f.eks., "rød") til din tekst skal du bruge en HTML-farvegenerator til de mere nuancerede nuancer:
- Gå tilhttps://www.w3skoler.com/colors/colors_picker.asp i din computers webbrowser.
- Vælg den standardfarve, du vil bruge, fra sekskanten øverst på siden.
- Rul til den skygge, du vil bruge, til højre på siden.
- Skriv koden ned med seks tal og bogstaver til højre for den valgte farve.

2. Åbn dit HTML-dokument. Dette bør være det dokument, du vil ændre skriftfarven til.
Har ikke et HTML-dokument endnu, lav en først før du fortsætter.

3. Find den tekst, du vil farvelægge. Rul gennem dit dokument, indtil du finder afsnittet, overskriften eller anden del af teksten, du vil farvelægge.

4. Bemærk tekstens tags. For eksempel, hvis det er en overskrift, vil du se "


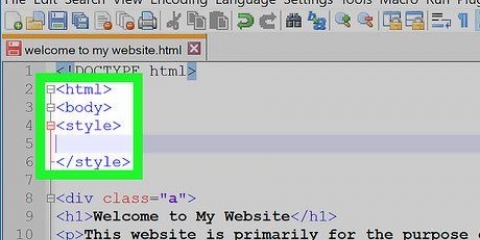
5. Tilføj tags "hoved" og "stil" tilføje øverst i dokumentet. type under mærket " ↵ Indtast, skriv under mærket " ↵ Indtast og skriv de afsluttende tags for begge. Slutresultatet skulle se nogenlunde sådan ud:

6. Indtast "farve" stilmærke. Klik i mellemrummet mellem tags "rød erstattes med din ønskede farvekode og "







7. Se dit dokument. Din sidehoved skal se nogenlunde sådan ud:

8. Har samme farve til `brødtekst`-teksten. Hvis du ønsker at få al tekst i brødteksten til dit dokument i samme farve, skal du indtaste følgende kode, hvor du sort erstatter med din foretrukne HTML-farve:
krop { farve: sort; }Metode 2 af 2: Brug HTML-tags

1. Vælg en farve til din tekst. Selvom dine standardfarver (f.eks., "rød") til din tekst skal du bruge en HTML-farvegenerator til de mere nuancerede nuancer:
- Gå tilhttps://www.w3skoler.com/colors/colors_picker.asp i din computers webbrowser.
- Vælg den standardfarve, du vil bruge, fra sekskanten øverst på siden.
- Rul til den skygge, du vil bruge, til højre på siden.
- Skriv koden ned med seks tal og bogstaver til højre for den valgte farve.

2. Åbn dit HTML-dokument. Dette bør være det dokument, du vil ændre skriftfarven til.
Har ikke et HTML-dokument endnu, lav en først før du fortsætter.

3. Find den tekst, du vil farvelægge. Rul gennem dit dokument, indtil du finder afsnittet, overskriften eller anden del af teksten, du vil farvelægge.

4. Tilføj startmærket "skrifttype" Vær venlig. Klik med det samme til højre for den tekst, du vil omfarve, og skriv følgende (hvor du rød erstatter med din valgte HTML-farve):

5. lukke "skrifttype" tag. Klik med det samme til højre for slutningen af den tekst, du vil omfarve, og skriv .
Tips
- En hexadecimal HTML-farvekode består af følgende dele: De første to tegn refererer til nuancerne af rød, den anden til grøn og den tredje til blå. Du kan bruge alt fra `00` til `99`. for at angive, hvor meget af hver farve du har brug for -- `FF` er den maksimale værdi for den farve (f.eks.: "0000 FF" er ren blå).
- Prøv at gøre din side tydeligt læselig. Lyse farver på en lys baggrund er svære at læse, ligesom mørke farver på en mørk baggrund.
- Gamle skærme er begrænset til omkring 65.000 farver, og meget gamle skærme er begrænset til 256 farver. Men over 99% af internetbrugere vil være i stand til at se enhver farve, du vælger.
Advarsler
- Elementet `font` er ikke understøttet i XHTML 1.0 Strenge DTD.
Artikler om emnet "Skift farven på en skrifttype i html"
Оцените, пожалуйста статью
Populær