Opret en simpel webside med html
Du kan oprette en webside uden kendskab til HTML, men alligevel vil du løbe ind i problemer, og så ved du ikke, hvordan du løser dem. Der er mange hjemmesider, hvor du kan lære HTML-programmering, men ved at læse denne artikel vil du lære nogle grundlæggende HTML-koncepter. Efter denne introduktion varer det ikke længe, før du kan bygge din egen hjemmeside!
Trin
Metode 1 af 1: Brug af HTML

1. Forstå, hvad HTML er. HTML er et programmeringssprog, der giver dig mulighed for at oprette websider. For at se, hvordan HTML ser ud i browseren, skal du vælge "Se kilde" eller ord i den retning. Nu vises en side med HTML-kode. Din browser læser denne kode og konverterer den til udseendet af en webside som normalt.
- I Internet Explorer skal du vælge under "Skærm" til "Kilde". I Mozilla Firefox tryk på [Ctrl]+U for at se kildekoden. I Safari vælge dig under "Skærm" til "Vis kildeversion".

2. Gør den første webside så enkel som muligt. Hvis du ikke gør det, vil du snart blive overvældet af HTML-sproget og dets scriptsprog.
Først skal du vide, at du skriver al information mellem et `tag`, der åbner HTML`en og et `tag`, der lukker HTML`en. Det første tag ser sådan ud: <___>. Det afsluttende tag ser således ud: 


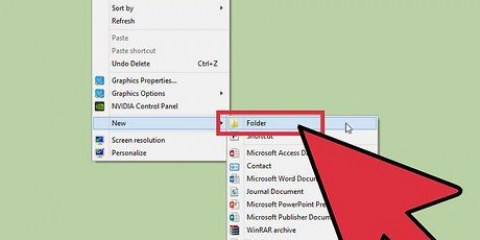
3. Åbn en simpel teksteditor. På Windows: Start --> Programmer --> skrivebordstilbehør --> notesblok. På en Mac: Programmer --> tekstredigering.

4. Fortæl browseren, hvilket sprog du bruger. type 


5. Tilføj `hovedet` som på billedet.

6. Giv siden en titel. En titel er vigtig, fordi den viser brugerne, hvad siden handler om. Du vil se titlen på hver side øverst i browseren. I html angiver du titlen som følger: 

7. arbejde pålegeme af siden. Det meste af koden, der udgør siden, er mellem taggene
Ved en stil tilføje til brødteksten kan du for eksempel give websiden en baggrundsfarve. Skriv for eksempel: 
Hvis du vil have teksten på næste linje (som om du var på "gå ind" tryk) bruger du tagget
for teksten. br-mærket behøver ikke at være lukket. Hvis du er en "telt" ønsker at tilføje, dvs. et ord, der bevæger sig hen over skærmen, skriv 

8. Skriv noget tekst mellem body-tags.
for teksten. br-mærket behøver ikke at være lukket.

9. tilføje nogle billeder. Hvis du vil tilføje et billede fra internettet til din side, skal du bruge følgende HTML-kode: 


Du kan gøre et godt indtryk på venner, hvis du viser, hvor hurtigt du kan oprette en simpel webside. Du kan også bruge Adobe Dreamweaver i stedet for en teksteditor. Det er mere kompliceret at bruge, men du har mange flere muligheder. du kan ikke placere et afsluttende tag nogen steder. Det sidste åbningsmærke skal lukkes først, så for eksempel: Nogle tags, f.eks Test, hvad du har ændret, før du sætter det online. Mange mennesker lever af at designe websider. Arbejd på dine evner, så kan du måske også tjene penge. Der er mange onlinekurser til at mestre HTML. Søg på Google.

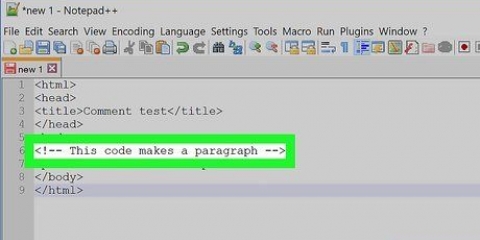
10. Tjek om alle tags er lukket. Hjemmesiden skal se sådan ud:

11. Gem dit arbejde. Gå til "Gem som" og indtast et filnavn med filtypenavnet .html (for eksempel min webside.html). Dobbeltklik på din webside, og du skulle se resultatet i en browser.
Tips
Advarsler
- Markeringsmærket er ikke et officielt mærke, det understøttes ikke af W3C (World Wide Web Consortium) og virker muligvis ikke i alle browsere.
Fornødenheder
- Et tekstredigeringsprogram såsom Notesblok (Windows) eller Textedit (Mac).
- En browser
- Computer
Artikler om emnet "Opret en simpel webside med html"
Оцените, пожалуйста статью
Populær