![]()






Sørg for, at URL`en angiver billedets filformat (.jpg .jpgt osv.).
Tilføj et billede ved hjælp af html
Tilføjelse af billeder til din hjemmeside eller sociale netværksprofil er en glimrende måde at klæde din webside på. HTML (HyperText Markup Language) har tonsvis af funktioner til at oprette websider, men heldigvis er den kode, du skal bruge for at tilføje billeder, ikke så svær.
Trin
Metode 1 af 1: Indsættelse af billeder med HTML

1. Upload dit billede til et gratis hosting-websted, såsom Photobucket eller TinyPic, som tillader hot-linking. Hot-linking giver mulighed for et direkte link fra et billede til hjemmesidens server; nogle udbydere har forbudt dette, fordi hot linking bruger deres båndbredde og optager plads på deres servere.
- Hvis du har en betalt hostingkonto, skal du uploade billederne direkte til serveren, hvor din hjemmeside er placeret. Dette er altid mere pålideligt end et gratis websted og behøver slet ikke at være dyrt.

2. Åbn et nyt dokument i en teksteditor (f.v., Notesblok/Notesblok) eller åbn siden på din hjemmeside/profil, hvor du kan ændre HTML-koden direkte.

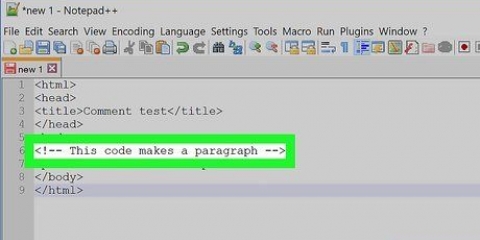
3. Start med img tag. Det img tagget er tomt, hvilket betyder, at der ikke er behov for et lukketag. Men til XHTML-validering kan du stadig sætte et mellemrum og en skråstreg foran det bedre end skilt.

4. Der er mange tilgængelige attributter, men kun én er nødvendig:src. Det er placeringen/adressen eller også URL`en på dit billede.

5. Så skal du alt tilføje attribut. Dette vil vise en alternativ tekst, hvis billedet ikke indlæses. Dette er også en service til synshandicappede, der bruger skærmlæsere.
Hvis du holder markøren over et billede, vises denne tekst også som et værktøjstip, men det er kun tilfældet i Internet Explorer. Løsningen, der fungerer med alle browsere (Firefox et al.) er til dettitel egenskab, der skal bruges ved siden af alt. (Du kan udelade sidstnævnte, hvis du ikke ønsker, at billedet skal have et værktøjstip.)
Som et eksempel:
- 1. Nu kan du eventuelt angive størrelsen på billedet med højde og bredde attribut, og ved at angive pixels eller en procentdel. Bemærk, at ændring af størrelse på denne måde kun ændrer størrelsen på skærmen, ikke størrelsen på selve billedet. For at forkorte indlæsningstiden for et billede, er det bedre, især med store billeder, at ændre størrelsen på det på forhånd med billedredigeringssoftware eller med en onlinetjeneste som PicResize.com.


Tips
- Værdien for disse attributter er enten angivet i pixels eller i en procentdel fra 1-100 %.
- Billedet kan placeres hvor som helst på websiden ved hjælp af de forskellige formateringsattributter såsom top, bund, midt, højre, venstre osv.
- hspace-attributten anvendes til at indsætte vandret mellemrum til venstre og højre for et billede ved at bruge vspace-attributten til at skabe plads i toppen og bunden af billeder og andre objekter.
- Forkæl dig ikke for meget med billeder. Det ser rodet og uprofessionelt ud.
- GIF-billeder er fine til logoer eller tegnefilm, men denne filtype er mindre velegnet til fotos og andre billeder med mange farver.
- GIF-billeder understøtter kun 8-bit farve med et maksimum på 256 farver for et billede. Så det må forventes, at gengivelsen af en 16 eller 24 bit farveillustration eller foto vil være mindre god.
- GIF-billeder understøtter også gennemsigtighed. En smule gennemsigtighed er mulig, hvilket betyder, at én farve kan gøres gennemsigtig.
- Interlacing understøttes også af GIF-billeder, hvilket betyder, at den besøgende får en idé om, hvordan billedet vil se ud, før det er fuldt indlæst.
- GIF-formatet understøtter også animation.
Advarsler
Artikler om emnet "Tilføj et billede ved hjælp af html"
Оцените, пожалуйста статью
Populær