: Dette vises øverst i HTML-dokumentet. Dette fortæller webbrowseren, at dette er et HTML-dokument. : Disse tags vises øverst og nederst i HTML-dokumentet. Dette angiver, hvor HTML-koden starter og slutter. : Disse tags vises øverst i HTML-dokumentet. De angiver, hvor overskriften på HTML-dokumentet begynder og slutter. Overskriften på HTML-dokumentet indeholder information, som ikke kan ses på websiden. Dette inkluderer sidetitel, metadata og CSS. : Disse tags angiver titlen på siden. Titlen er i overskriften på HTML-dokumentet. Indtast titlen på siden mellem disse to tags. : Disse tags angiver titlen på siden: Disse tags angiver, hvor teksten i HTML-dokumentet begynder og slutter. Kroppen er der, hvor alt websidens indhold kommer. Brødteksten kommer efter overskriften i HTML-dokumentet. : Disse tags skaber header. Teksten mellem `: Disse tags bruges til at oprette afsnitstekst i et HTML-dokument. Teksten mellem `: Disse tags bruges til at lave fed tekst. Teksten mellem `: Disse tags bruges til at lave kursiv tekst. Teksten mellem `: Dette tag bruges til at linke til en anden hjemmeside. Kopier den webadresse, du vil linke til, og indsæt den, hvor der står `URL` (mellem anførselstegnene). Teksten på linket, hvor der står `Link` (uden anførselstegn), er beskrivelsen af linket.  : Dette tag bruges til at placere et billede ved hjælp af HTML-kode. Udskift teksten "billede URL" ved hjælp af billedets webadresse.
: Dette tag bruges til at placere et billede ved hjælp af HTML-kode. Udskift teksten "billede URL" ved hjælp af billedets webadresse.












: Dette vises øverst i HTML-dokumentet. Dette fortæller webbrowseren, at dette er et HTML-dokument. : Disse tags vises øverst og nederst i HTML-dokumentet. Dette angiver, hvor HTML-koden starter og slutter. : Disse tags vises øverst i HTML-dokumentet. De angiver, hvor overskriften på HTML-dokumentet begynder og slutter. Overskriften på HTML-dokumentet indeholder information, som ikke kan ses på websiden. Dette inkluderer sidetitlen, metadata og CSS. : Disse tags angiver titlen på siden. Titlen er i overskriften på HTML-dokumentet. Indtast titlen på siden mellem disse to tags. : Disse tags angiver titlen på siden: Disse tags angiver, hvor teksten i HTML-dokumentet begynder og slutter. Kroppen er der, hvor alt websidens indhold kommer. Brødteksten kommer efter overskriften i HTML-dokumentet. : Disse tags skaber header. Teksten mellem `: Disse tags bruges til at oprette afsnitstekst i et HTML-dokument. Teksten mellem `: Disse tags bruges til at lave fed tekst. Teksten mellem `: Disse tags bruges til at lave kursiv tekst. Teksten mellem `: Dette tag bruges til at linke til en anden hjemmeside. Kopier den webadresse, du vil linke til, og indsæt den, hvor der står `URL` (mellem anførselstegnene). Teksten på linket, hvor der står `Link` (uden anførselstegn), er beskrivelsen af linket.  : Dette tag bruges til at placere et billede ved hjælp af HTML-kode. Erstat teksten `Billed-URL` med billedets webadresse.
: Dette tag bruges til at placere et billede ved hjælp af HTML-kode. Erstat teksten `Billed-URL` med billedets webadresse.


Adobe Dreamweaver kræver en abonnement. Du kan købe et abonnement fra omkring 20 € om måneden. 









Windows: Når du bliver spurgt, om du vil tillade installationsprogrammet at foretage ændringer på dit system, skal du klikke Ja. Klik på Næste i introduktionsvinduerne. Klik på den runde knap ud for `Jeg accepterer aftalen` og klik Næste. Klik på Næste for at bruge standardinstallationsplaceringen eller klik At bladre igennem for at vælge en anden installationsplacering. Klik på Næste og klik derefter igen Næste. Klik på at installere. Klik på Komplet. Dobbeltklik på Kompozer installationsfilen. Klik på KompoZer.app. Klik på Apple-ikonet i øverste venstre hjørne. Klik på Systempræferencer. Klik på Sikkerhed og privatliv. Klik på fanen Generel. Klik på åben alligevel nederst i vinduet. Klik på At åbne i pop op-vinduet. Træk Kompozer-ikonet til dit skrivebord. Åbn Finder. Klik på kortet Programmer. Træk Kompozer-ikonet fra skrivebordet til `Applications`-mappen.
Windows: Klik på den Windows Start-menu. Skriv `komponist` Dobbeltklik på Kompozer-ikonet. Klik på forstørrelsesglasikonet i øverste højre hjørne. Skriv `Kompozer` i søgefeltet. Dobbeltklik på Kompozer.app.




Brug rullemenuen i øverste højre hjørne til at vælge teksttypen (d.w.z. Overskrift, afsnit osv.). Klik og skriv for at tilføje tekst. Brug knapperne i panelet øverst på skærmen til at tilføje fed, kursiv, tekstjustering, indrykning eller lister til din tekst. Klik på den farvede firkant i panelet øverst på skærmen for at ændre tekstfarven. Klik på den Billede-ikonet øverst på skærmen for at tilføje et billede til dit HTML-dokument. Klik på ikonet, der ligner et kædelink, for at tilføje et link til dit HTML-dokument.
Rediger html-filer
Indhold
Hvis du kan lide at kode websteder i hånden, kan du redigere HTML-filer i en grundlæggende teksteditor som Notepad (Windows) eller TextEdit (macOS). Hvis du foretrækker at flytte elementer rundt på skærmen og se live forhåndsvisninger, kan du bruge en WYSIWYG (What You See Is What You Get) editor som Dreamweaver eller Kompozer. Denne tutorial vil lære dig, hvordan du åbner og redigerer en HTML-fil i et standard- eller visuelt redigeringsprogram.
Trin
Metode 1 af 4: Brug af Notesblok (Windows)

1. Klik på Windows Start
. Det er Windows-logoet på proceslinjen. Som standard er det i nederste venstre hjørne. Nu åbnes menuen Start. 
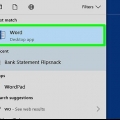
2. type notesblok. Notesblok åbnes i Start-menuen.

3. Klik påNotesblok. Dette er et ikon, der ligner en notesbog med et blåt omslag.

4. Klik påFil. Det er øverst på menulinjen i Notesblok. Dette viser en rullemenu. Et stifindervindue åbnes til åbning af filer i Notesblok.

5. Klik påAt åbne. Det er den anden mulighed i menuen Filer.

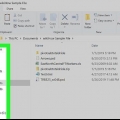
6. Vælg `Alle filer` fra rullemenuen filtype. Klik på `Tekstdokumenter (.txt)` og vælg `Alle filer` fra rullemenuen. Dette vil vise alle dokumenttyper (inklusive HTML-filer) i stifindervinduet.

7. Vælg en HTML-fil, og klikAt åbne. HTML-dokumentet åbnes i Notesblok. Du kan redigere HTML-koden i Notesblok.
Du kan også oprette et nyt HTML-dokument i notesblok.

8. Rediger HTML-koden. For at redigere HTML i Notesblok skal du bruge Lær HTML så du kan redigere det i hånden. Almindelige elementer, du kan redigere, omfatter:

9. Klik påFil. Dette er i menulinjen øverst på skærmen.

10. Klik påGem som. Dette åbner en dialogboks, som du kan bruge til at gemme filen.
Klik på for at gemme filen under det eksisterende navn og filtype Gemme i rullemenuen under `Filer`.

11. Vælg `Alle filer`. Brug rullemenuen ud for `Gem som type` til at vælge `Alle filer`.

12. Navngiv filen. Brug boksen ved siden af `Filnavn` for at indtaste et navn til filen.

13. type.html i slutningen af filen. Når du har indtastet et navn til filen i feltet `Filnavn`, skal du tilføje udvidelsen `.html` til slutningen af filnavnet. Uden denne udvidelse vil filen blive gemt som en .txt-fil i stedet for en HTML-fil.

14. Klik påGemme. Filen er nu gemt.
Metode 2 af 4: Brug af TextEdit i macOS

1. Klik på forstørrelsesglasikonet
. Det er i øverste højre hjørne af Mac-skrivebordet. Dette viser en søgelinje.
2. type Tekstredigering i søgefeltet. Dette vil vise en liste over apps, der matcher søgeresultatet.

3. Klik påTekstredigering.app. Det er øverst i søgeresultaterne. Det er ved siden af et ikon, der ligner et ark papir og en pen.

4. Klik påFil. Det er i menulinjen øverst på skærmen, når TextEdit er åben.

5. Klik påAt åbne. Dette åbner en filbrowser, som du kan bruge til at navigere og åbne filer i macOS.

6. Klik på en HTML-fil, og klikAt åbne. HTML-filer har en udvidelse `.html` efter filnavnet. Brug filbrowseren til at navigere til en HTML-fil, og klik på den for at vælge den. Klik derefter At åbne for at åbne HTML-filen i TextEdit.

7. Rediger HTML-koden. Du kan bruge TextEdit til at redigere eller skrive HTML-kode. Du burde Lær HTML så du kan redigere det i hånden. Fælles elementer, du kan redigere, omfatter følgende:.

8. Klik påFil. Det er i menulinjen øverst på skærmen.

9. Klik påGemme. Det er i rullemenuen under `Filer`. Gemmer HTML-filen.
Klik på for at omdøbe filen omdøbe (eller Omdøb) fra rullemenuen `Filer`. Indtast et nyt navn til filen øverst på skærmen. Sørg for, at `.html`-udvidelsen er øverst på siden.
Metode 3 af 4: Brug af Dreamweaver

1. Åbn Dreamweaver. Dreamweaver har et ikon, der ligner en grøn firkant med `Dw` i midten. Klik på ikonet i Windows Start-menuen eller mappen Programmer på Mac`en for at åbne Dreamweaver.

2. Klik påFil. Det er i menulinjen øverst på skærmen.

3. Klik påAt åbne. Du kan finde dette i rullemenuen under `Filer`.

4. Vælg et HTML-dokument og klikAt åbne. Brug filbrowseren til at vælge et HTML-dokument på din computer, og klik på det for at vælge det. Klik derefter på At åbne i nederste højre hjørne.

5. Klik påDele. Dette er i den midterste fane øverst på siden. Dette viser en delt skærm med en HTML-editor i bunden og en forhåndsvisning øverst.

6. Rediger HTML-dokumentet. Brug HTML-editoren til at redigere HTML. Måden du redigerer HTML på i Dreamweaver er ikke så forskellig fra redigering af HTML i Notesblok eller TextEdit. Indtastning af et HTML-tag vil åbne en søgemenu med tilsvarende HTML-tags. Du kan klikke på HTML-tagget for at indsætte start- og sluttags. Dreamweaver vil tjekke for åbnings- og lukketags for alle dine HTML-elementer.
Alternativt kan du klikke, hvor du vil indsætte et HTML-element i HTML-editoren og klikke Indsæt i menulinjen øverst på skærmen. Klik på det element, du vil indsætte i rullemenuen for automatisk at tilføje HTML-koden.

7. Klik påFil. Klik på, når du er færdig med at redigere HTML-dokumentet Fil i menulinjen øverst på skærmen.

8. Klik påGemme. Det er i rullemenuen nedenfor Fil. Gemmer HTML-dokument.
Metode 4 af 4: Brug af Kompozer

1. Gå tilhttps://sourceforge.net/projekter/kompozer/ i en webbrowser. Du kan bruge enhver webbrowser på pc`en eller Mac`en. Dette er downloadsiden for Kompozer. Det er en gratis HTML (WYSIWYG) editor, der fungerer på både Windows og Mac.

2. Klik påHent. Det er den grønne knap øverst på siden. Dette fører dig til en separat downloadside. Efter en forsinkelse på fem sekunder starter overførslen.

3. Dobbeltklik på installationsfilen. Som standard er downloadede filer i din `Downloads`-mappe på pc eller Mac. Du kan også klikke på dem i din webbrowser for at starte Kompozer-installationsprogrammet. Installer Kompozer som følger:
Mac:

4. Åbn Kompozer. Brug følgende trin til at åbne Kompozer på pc eller Mac.
Mac:.

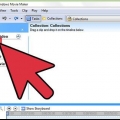
5. Klik påFil. Det er i menulinjen øverst i appen.

6. Klik påÅben fil. Det er den anden mulighed i rullemenuen under `Filer`. Dette åbner en filbrowser, som du kan bruge til at vælge en åben HTML-fil.

7. Klik på en HTML-fil og derefterAt åbne. Dette vil åbne HTML-filen i Kompozer.

8. Klik påDele. Det er den midterste fane øverst på siden. Dette viser en delt skærm, der indeholder en HTML-editor i bunden og en forhåndsvisningsrude øverst.
Du skal muligvis gøre appens vindue større for at give dig mere plads til at arbejde.

9. Rediger HTML-dokumentet. HTML-kildeskærmen er nederst, du kan bruge denne skærm til at redigere HTML på samme måde som i Notesblok eller TextEdit. Du kan også bruge forhåndsvisningsskærmen til at redigere din HTML ved at bruge følgende trin:

10. Klik påGemme. Når du er færdig med at foretage ændringer i dit dokument, skal du klikke på Gemme-ikonet øverst på skærmen. Nedenfor er et ikon, der ligner en diskette. Gem dit arbejde med dette.
Advarsler
Glem ikke at gemme dit dokument, mens du redigerer. Noget kan gå galt når som helst.
Artikler om emnet "Rediger html-filer"
Оцените, пожалуйста статью
Populær