ingen sluttag, fordi der ikke sker noget med indholdet på siden. Brug dette til digte og adresser, men ikke afsnit. 
At skrive en html-side
Indhold
HTML (HyperText Markup Language) er et standardsprog til design af websider. Det er designet til at være et nemt og alsidigt programmeringssprog. Næsten hver eneste side på nettet er designet med en eller anden form for denne kode (ColdFusion, XML, XSLT). HTML er let at mestre, men det kan tage meget tid at lære, hvis du virkelig vil udforske alle sprogets funktioner. For at tilføje noget farve og spænding til dine websider, er det en god idé at fortsætte med at lære CSS, når du har lært det grundlæggende i at oprette en simpel HTML-side.
Trin
Del 1 af 4: Opsætning af et dokument

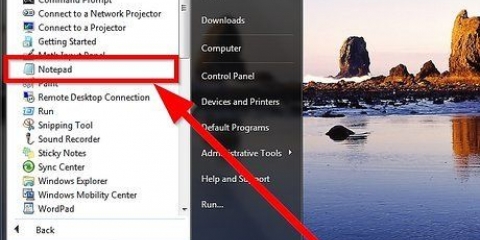
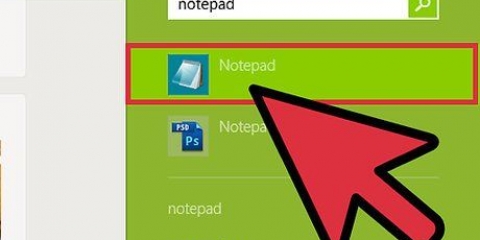
1. Åbn et simpelt tekstbehandlingsprogram. NotePad++ er en god mulighed, der kan downloades gratis. Du kan skrive HTML med de fleste tekstbehandlingsprogrammer, men det er bedre at bruge software, der er specielt designet til kodning. Derudover placerer mere komplekse tekstbehandlingsprogrammer som Word overflødig kode på din HTML-side.
- TextEdit anbefales ikke, da det ofte vil gemme dit dokument i et format, der ikke genkendes som HTML af browseren.

2. Gem en fil som en webside. Vælg Filer → Gem som fra hovedmenuen. Skift filtypenavnet til ".html" eller ".htm". Opbevar det et sted, hvor du nemt kan finde det.
Disse muligheder er alle de samme, der er ingen forskel.

3. Åbn filen i en webbrowser. Dobbeltklik på filen, og den åbner automatisk som en tom side i din browser. Du kan også åbne en browser som Firefox eller Internet Explorer og bruge Filer → Åbn fil til at vælge dokumentet.
Denne webside er ikke online endnu. Du kan kun se det på din computer.

4. Opdater venligst siden for at se, hvilke ændringer der er foretaget. Skriv følgende i det tomme dokument: . Gem dokumentet. Opdater siden i din browser, og du burde kunne se ordet "Hej" øverst på skærmen, med fed skrift. Hver gang du vil se en ændring i HTML-koden, gemmer du den.html-dokument og opdater browservinduet.
ser du ordene "


5. Hvad er tags. HTML-instruktioner skrives mellem "tags" der fortæller browseren, hvordan siden skal fortolkes og vises. Disse tags er altid omgivet af vinkelbeslag 

6. Dokumentets struktur. Slet alt i HTML-dokumentet. Kopier følgende tekst nøjagtigt (ignorer punkterne). Denne HTML-kode fortæller browseren, hvilken type HTML du vil bruge, og at al din HTML er inde 

7. Tilføj hoved- og kropsmærkerne til det. HTML-dokumenter er opdelt i to sektioner.Det "hoved" afsnittet er til særlige oplysninger, såsom titlen på websiden. Det "legeme" indeholder det faktiske indhold på websiden. Tilføj begge dele til dit dokument, og glem ikke de afsluttende tags. Den nye tekst, der skal tilføjes, er fed:

8. Giv din side en titel. De fleste af de tags, der vises i hovedet, er ikke vigtige for begynderen at lære. Title-tagget er dog nemt at bruge og bestemmer, hvad der vises som titlen på din webside i browseren. Placer titlen inden for de tilsvarende tags, som er placeret inden for head tags:
Del 2 af 4: Formatering af tekst

1. Tilføj tekst til brødteksten. Vi vil nu kun beskæftige os med delen inden for kropsmærkerne. Den anden tekst forbliver, som du skrev den, men vi forkorter eksemplet ved ikke at gentage alt hver gang. Skriv hvad du vil mellem Jeg lærer at arbejde med HTML ved at følge en wikiHow.

2. Tilføj overskrifter til din tekst. Organiser din side med header-tags, som fortæller browseren at udskrive tekst større på skærmen. Disse bruges også af søgemaskinebots og andre værktøjer til at bestemme, hvad din webside handler om, og hvordan den er organiseret. Jeg lærer at arbejde med HTML ved at følge en wikiHow. Lær at arbejde med hoveder. Lær flere tags til formatering af tekst. 

3. Flere tags til formatering af tekst. du har "stærk" tag allerede havde, men der er mange flere måder at formatere din tekst på. Prøv følgende eksempler, hvor du også kan placere flere tags omkring den samme tekst. Glem ikke at tilføje afsluttende tags!

4. Fordel din tekst over websiden. Du har måske bemærket, at det ikke er nok "gå ind" du vil have teksten til at fortsætte på en ny linje. Følgende tags opretter afsnit og linjeskift eller på anden måde organiserer din tekst:

5. Tilføj usynlige kommentarer til din HTML. Kommentar-tags vises ikke i browseren. De giver dig mulighed for at kommentere, hvordan HTML-dokumentet fungerer, uden at det påvirker indholdet.
Artikler om emnet "At skrive en html-side"
Оцените, пожалуйста статью