Kom så far.com 1&1 Internethosting HostGator.com værtsprøve.com BlueHost.com DreamHost.com og utallige andre


Forsidekontor.microsoft.com/en-us/frontpage/default.aspx Dreamweaver www.adobe.dk/products/dreamweaver/ NCE www.nvu.dk/ blåfisk blåfisk.åbent kontor.NL/ Amaya www.w3.org/amaya/ Notesblok og Notesblok++ notesblok-plus.sourceforge.net/dk/site.htm

W3Schools Online www.w3skoler.dk/ PHPForms.net tutorials www.phpforms.net/tutorials/ Entheosweb.com/website_design/default.asp Sådan bygger du hjemmesider.com http://www.hvordan man bygger hjemmesider.dk/ Webdesign tutorials www.webdesign tutorials.lige/ Om.com webdesign.om.dk/ HTML Hjælp Central Forum www.html hjælpecentral.dk/messageboard/


Når du opretter sidehovedet i et billedredigeringsprogram, skal du passe på ikke at gøre det for højt, da dette vil fylde halvdelen af skærmen på mindre skærme, så besøgende kun vil se en del af skærmen, ikke det hele. vigtige elementer , såsom en menu eller tekst. Beslut i begyndelsen, hvilken skærmstørrelse du laver hjemmesiden til. Vælg en skærmopløsning, som dine fremtidige besøgende vil bruge. Ældre hjemmesider blev lavet til 800x600, men i dag bruger flere og flere internetbrugere større skærme, så det er bedre at antage 1024x768 eller 1280x1024.
Opret din første hjemmeside
Indhold
Lær, hvordan du designer og reklamerer for din egen hjemmeside.
Trin

1. Vælg et domænenavn. Der er flere værktøjer, du kan bruge til at vælge et navn, hvis du synes, det er svært. tag et kig på nameboy.com, makewords.com (og eBay har også nogle). Du kan afgøre, om domænenavnet er tilgængeligt ved at bruge websteder som f.eks http://www.øjeblikkelig domænesøgning.dk/, som også kan hjælpe med at finde ud af, om et lignende webstedsnavn ikke allerede er registreret.

2. Bestem, hvilken slags hostingpakke du har brug for. Mange webhostingfirmaer tilbyder forskellige planer, hvoraf nogle er gratis, som normalt passer til dine webhostingbehov. Nogle populære webhostingfirmaer med billige startpakker er:

3. Websitenavigation/Websideindhold – Få en klar idé om din hjemmeside. Skitsér udseendet af siderne i en notesbog, og skriv så meget af indholdet ned, som du kan.

4. Du kan også bruge en hjemmesideskabelon til at gøre dette nemmere, hvis du ikke har tid til at gøre det selv. Nogle af disse skabeloner er meget gode og meget billige. Eksempler kan findes på freewebtemplates.dk og skabelonboks.com.

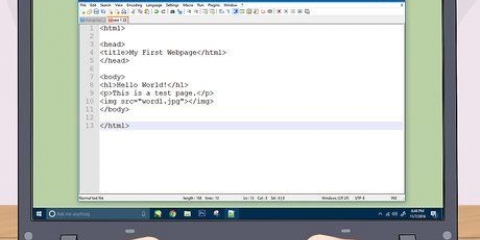
5. Design din egen hjemmeside – beslut hvilken software du vil bruge til at designe din hjemmeside. Nogle softwareplatforme, du kan bruge til at oprette og redigere websteder, er:

6. Tekst/grafik og knapper – Brug billedredigeringsprogrammer såsom Gimp (gratis) og Adobe Photoshop til at generere en sidehoved til dit websted. Det er der også hjemmesider, der kan hjælpe dig med, hvis du ikke er god til Photoshop. Ved hjælp af disse hjemmesider kan du oprette bannerreklamer, knapper og alt det andet du har brug for. Se på gratisknapper.com, gratisknapper.org, knapgenerator.com og flash-knapper.com – Du kan bruge disse websteder til at oprette reklamebannere til dit websted.

7. Værktøjer til design og udvikling af websteder – Der er mange forskellige websteder tilgængelige for at lære, hvordan man designer og udvikler websteder:

8. Send til søgemaskiner – Glem ikke at tilmelde dig alle de store drenge, Google, Yahoo!, MSN, AOL og Ask.com.

9. Deres sider vil lede dig gennem tilmeldingsprogrammet, såsom tilføjelse af et sitemap og tilføjelse af menusider. Glem ikke også at registrere din hjemmeside med DMOZ og Searchit.com.

10. Sidst, men lige så vigtigt: kommerciel pause. Du kan altid bruge Yahoo eller Google Adwords uden at skulle bruge en masse penge.
Tips
Advarsler
- Sikkerhedskopier din hjemmeside.
- Stjæl ikke billeder eller andet indhold fra andres websteder.
- Lad være med at rode med din Google Adsense-konto.
Fornødenheder
- skriften
- Computer
- internetforbindelse
- Software til udvikling af hjemmeside
- Software til billedredigering
- Noget programmeringskendskab
Artikler om emnet "Opret din første hjemmeside"
Оцените, пожалуйста статью
Populær