Tjek nu denne tilgang til at sælge fast ejendom i samme område: rodet og meget travlt, kedelige farver og dækket af reklamer. 
Gæt, hvilken der fungerer bedst for folk, der leder efter et hjem? Okay, den hvor huse der står op! Når folk søger efter "huse til salg i Santa Monica," de er ligeglade med, hvordan et websted ser ud. De gider ikke læse om mægleren, eller se flotte billeder af byen. De vil gerne se huse. header. Dette er et element, der er det samme på hver side på dit websted. Overskriften består af webstedets titel og logo samt links til de andre dele af webstedet (f.eks. Om, kontakt mv.). Visuelt og praktisk vil dette binde det hele sammen. Det er god praksis at linke den første knap på en menulinje tilbage til hjemmesiden. Lad os for eksempel tage et kig på Apple: 
Som med de fleste ting fra Apple, har deres hjemmeside et meget rent, ukompliceret design. Bemærk menulinjen øverst med logiske emner for hver knap plus et søgefelt - altid en god idé, hvis dit websted understøtter det. Lad os nu se på en landingsside for en af knapperne, iPad, for at se nogle få elementer:
Menulinjen ændres kun ved at gøre iPad-knappen mørkere. Landingssideemnet vises med store sorte bogstaver. En ny undermenu vises, så du kan lære mere om produktet. Hvis du klikker på en af disse knapper, vil du se, at hver side tilbyder nyt indhold afhængigt af emnet, men vil være identisk i layout og design. Ofte vil hvert hovedemne i din menulinje have flere underoverskrifter, som du skal udfylde. I stedet for at oprette en anden menulinje, kan du bruge popup-menuer som dette eksempel fra Musicians Friend:
sidebjælke. Det vil dukke op på mange sider på dit websted, men ikke nødvendigvis alt – konteksten dikterer det. Det er dog et meget vigtigt element og bør være omhyggeligt designet til at være intuitivt og ikke for rodet. I modsætning til menulinjen kan indholdet af en sidebjælke være meget dynamisk. Tjek disse to sidebjælker fra ejendomsmarkedsfører Trulia. Den første er for købere:
Og den anden er for lejere. Bemærk det helt anderledes fokus for meget lignende information, og det vises på nøjagtig samme sted på sidebjælken:
legeme. Det er her, det hele sker, og det er den mest variable del af dit design. For eksempel, hvis du designer et e-handelswebsted, kan den ene side have en produktanmeldelse i brødteksten, mens den næste kan have 20 varer til salg. Din opgave er at binde de to sammen, så de ikke er visuelt usammenhængende. Brug de samme farver, skrifttyper og grænsefladeelementer til at bringe det hele sammen. sidefod. Dette er noget, som ikke alle websteder (behov) har. Det bruges ofte til ting, der kan rode en ellers slank grænseflade, eller for at give adgang til mindre vigtige områder af webstedet. Her er et eksempel fra Groupon:
Hold den samme sidehoved øverst på hver side. Uanset om dit websteds indhold tillader en masse gentagne elementer eller ej, skal du i det mindste sørge for, at toppen af hver side er den samme. Brug logik i dit design. Elementerne på en enkelt side bør være logisk organiseret efter vigtighed eller emne; det burde de forskellige sider på siden også være. Hold dig til to eller tre hovedfarver og sørg for, at de matcher godt. Undgå at bruge for mange skrifttyper eller -størrelser; hvis du vil skifte nogle få, så brug dem på samme måde på hver side. Brug Cascading Style Sheets (CSS) til at opretholde en samlet stil og gøre det nemmere at ændre elementer på tværs af et helt websted uden at gå til hver side separat. Brug undertekster og passende mellemrum til at adskille hver af delene. Brug fede bogstaver eller forskellige størrelser for at vise hierarkiet og vigtigheden af emnerne. Vær opmærksom på, hvordan du håndterer tekst. Gør ikke skrifttypen for lille, og øg linjeafstanden for at gøre store bidder af tekst lettere at læse. Store bidder af tekst er sværere at læse; opdele det i mindre afsnit.
Design af en hjemmeside
At designe en fantastisk hjemmeside kan virke som en skræmmende opgave, men så længe du har det grundlæggende i tankerne, vil du finde processen interessant og sjov. Det handler om mere end bare et godt udseende! Vi viser dig det grundlæggende og nogle generelle retningslinjer for at hjælpe dig med at designe websteder, som folk vil besøge igen og igen.
Trin
Metode 1 af 2: De 3 grundlæggende regler
1. Regel 1:Lyt til din klient. måske du designer "verdens bedste hjemmeside nogensinde i universets historie og videre," med rige sorte farver, sofistikerede skrifttyper og lyse, kunstneriske farver til et websted, der skriger "udforsk mig nu!" Desværre ønskede din klient en orange menulinje med lyserøde og orange bogstaver. Du er fyret, og dit bedste websted nogensinde – som kunden ejer – er et sted på deres backup-drev, og ingen vil nogensinde se det igen.
- Undersøg din klients virksomhedsidentitet. Få kunden til at vise dig nogle websteder, de elsker. Dette vil ikke kun give dig en idé om, hvad de kan lide, det vil også give dig nogle designideer, som du måske ikke har tænkt på.
- Hvis du troede, vi lavede sjov med den orange og lyserøde hjemmeside, så overvej dette seje, sofistikerede websted:

2. Regel #2:Kend dit publikum, og hvad de leder efter, og tilpas dit design derefter. Grunden til, at folk har websteder, er, fordi de ønsker, at andre skal se dem. Det kan være informativt eller kommercielt eller for at underholde et bestemt publikum. Dit job som designer er at vide, hvem du designer til, og at holde dem på siden, når de når dertil.Du tænker måske: "Hvis det ser godt ud, bliver de." Men dette behøver ikke nødvendigvis at være tilfældet. Tag fast ejendom for eksempel. Her er et websted med et lyst, sjovt design. Den har en masse hvid plads, som giver et åbent udseende, lyse farver og et moderne widescreen-format med links på et fremtrædende sted:


3. Regel #3:lyt til dig selv. Du forstår, hvad kunden ønsker, og du ved, hvad dit marked leder efter. Nu er det endelig tid til at være opmærksom på dig, designeren!
Byg en skabelon i den grafiske software efter eget valg. Lav elementerne på din side på forskellige lag (så du kan justere tingene senere uden at ødelægge hele skabelonen). Disse elementer kan være:




Metode 2 af 2: Retningslinjer
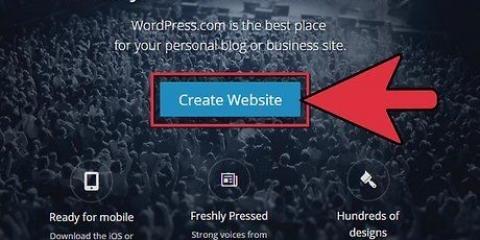
1. Design en god brugergrænseflade. Placer de forskellige elementer på webstedet, såsom titlen, sidebjælker, logoer, billeder og tekst på hver side på samme sted for at gøre dit websted navigerbart og intuitivt.
2. Skab en ensartet stil. Hvor layoutet skal give dit websted strukturel sammenhæng, skal stilen give denne tematiske harmoni.
3. Maksimer læsbarheden. For at gøre din tekst lettere at læse, kan du dele den op i mindre dele.
4. Gør din hjemmeside universelt læsbar. Brug standard HTML og undgå tags, funktioner og plugins, der kun er tilgængelige for ét mærke eller version af en browser.
Mens de fleste moderne browsere og computere kan håndtere komplekse billeder, vil ændring af størrelsen og optimering af dine billeder til internettet få alt til at se mere glat ud. Afvej vigtigheden af kvalitet mod vigtigheden af hurtighed.
5. Test din hjemmeside. Sørg for at hvert link virker som du ville forvente, og at billeder vises korrekt.
Du vil måske organisere nogle brugertest ved at få medlemmer af din målgruppe til at teste klarheden og anvendeligheden af dit design og give feedback på din hjemmeside.
6. Udgiv din hjemmeside. Køb et domænenavn, hvis du ikke allerede har gjort det. Tjek med jævne mellemrum, om links stadig virker, og lyt til forslag, som besøgende e-mailer til dig.Selvom du frit kan designe layoutet ud fra din egen personlige vision eller ting, du har set på andre sider, kan det være lettere at købe et færdiglavet design. Lad være med at bombardere den besøgende med søde, specielle billeder. Flash-animation, lyse farver, mønstrede baggrunde og musik, der afspilles automatisk ved sideindlæsning, var sjove eksperimenter i 90`erne, men nu kommer de til at skræmme brugerne væk. Hold dig til enkle baggrunde, der står i kontrast til tekstfarven for maksimal læsbarhed. Du kan altid bruge CSS til at optimere afsnitsafstanden. For besøgende med høre- eller synshandicap kan du undertekster videoer, transskribere lyd og tilføje en tilgængelighedsbesked. Selvom tabeller kan være en effektiv måde at organisere information på, hører synshandicappede besøgende, der bruger skærmlæsningssoftware, muligvis ikke materialet i den rigtige rækkefølge. Lad dine besøgende spare blæk: Brug et separat typografiark til udskriftssider.
Tips
- Deaktiver baggrundsbilleder ved indstilling af udskriftsparametre.
- Brug sort tekst på en hvid baggrund.
- Fjern menulinjen og unødvendige billeder.
Advarsler
- Undgå plagiat og overhold alle love om ophavsret. Tilføj ikke vilkårlige billeder, du finder online, eller endda strukturelle elementer uden godkendelse. Alt, hvad du bruger på dit websted, skal være både lovligt og etisk.
Artikler om emnet "Design af en hjemmeside"
Оцените, пожалуйста статью
Populær